| SYSTEM INFORMATION | |
|---|---|
| OS type and version | Ubuntu Linux 22.04.3 |
| Webmin version | 2.105 |
| Usermin version | 2.005 |
| Virtualmin version | 7.9.0 |
| Theme version | 21.09.5 |
| Package updates | All installed packages are up to date |
Background
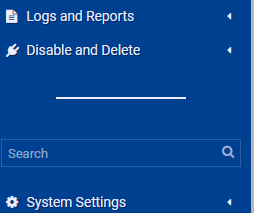
I have written some javascript code along with some CSS to add a separation bar between the 2 sections of the menu as follows

This code is entered at:
Theme Configuration --> Theme Extensions --> Edit extension file: /etc/webmin/authentic-theme/style.cssTheme Configuration --> Theme Extensions --> Edit extension file: /etc/webmin/authentic-theme/scripts.js
the issue
When I save the Javscript code using the following buttons the code works fine:
(these buttons are at the bottom of the GUI pages where you edit these files in virtualmin)
But when I just login in to webmin the code does not activate. do I need to wrap my code in a trigger function?
My code
Javascript
/* Add in a div to allow correct sizing of bar */
// only add the seperator if it dopes not exist
if (document.getElementById("customSectionSeparator") == null)
{
// Get the container
let container = document.getElementById("webmin_search_form").parentElement;
// Build the code
let myCreatedElement = document.createElement("div");
myCreatedElement.setAttribute("id","customSectionSeparator");
// Insert the code
container.insertBefore(myCreatedElement, container.firstChild);
}
CSS
/* Day Mode - Put White line between sections and a gap */
#customSectionSeparator {
width: 50%;
margin-left: 25%;
border-top: 2px solid #f5f0fffa !important;
margin-top: 30px !important;
padding-top: 30px !important;
}
/* Day Mode - Put full box around search input */
#webmin_search_form>div.form-group .form-control.sidebar-search {
border: 1px solid #ffffff29 !important;
}